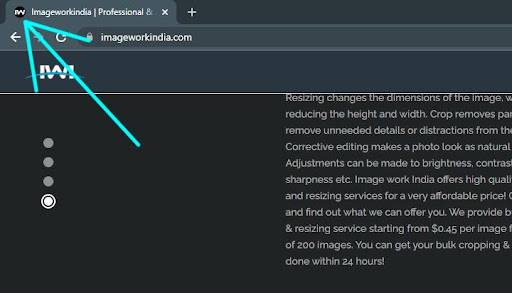
Take a look at the tab menu right now – see those little logo icons on each of the tabs on the left? They help us understand which site is on each of the tabs, especially when there are a lot of them and the text no longer fits.
A favicon, icon, or even a favicon is one name for such a small but important site element that plays a big role in the site’s usability, identity and branding.
We will tell you about what a favicon is, why it is needed, what function it performs, and much more in detail in this post.
What is a favicon
Contents
A favicon is a small 16×16 pixel icon used in web browsers to display on a tab and translated from English. “Favorite icon” – FAVoritesICON. A favicon often consists of a logo, the first letter of a company, or other images that characterize the business. All these elements must fit into the square – this is how the favicon looks on the tab.
Where is the favicon used?
- On open tabs in the front of the site name.
- In the browser history.
- On the bookmarks bar.
- The favorites, where you save all the interesting pages.
- In the desktop and mobile search results of Yandex and Google.
Why the favicon is important
Despite their tiny size, favicons are essential for any website: they improve the user experience, are part of the branding and show the professionalism of the company:
User experience. Favicons serve as memorable visual cues for the user who opens many tabs, saves sites to bookmarks and applications. Thanks to them, it is easier for users to find the desired site in their favorites, which speeds up the work with the site and simplifies returning to it.
Branding. It is one of the elements of the corporate identity that contributes to the memorability of the logo and corporate identity of the company.
Professionalism. The favicon is like a finishing touch – you can do without it, but with it, the picture is complete and thought out, and users understand that you are serious about even the smallest details.
How to make a favicon
One option is to contact a professional designer. Most likely, if he has already made a logo for you, then the favicon will not be a problem.
When creating a favicon, you should first choose the correct format and size. This is necessary for the site icons to be displayed well and with high quality on any device.
Favicon format
The preferred file format for the favicon is PNG. It is supported and displayed correctly by almost all browsers, ensuring high-quality icons on the desktop and mobile devices.
The second most popular format is JPEG. Why the second one? JPEG, SVG and GIF favicons have rendering issues due to lack of broad browser support. However, in order not to exaggerate the colors at all, it should be noted that icons in SVG are scaled without loss of quality. which in the future can be an excellent solution to all problems with displaying favicons.
Favicon size
The optimal size is 16×16 pixels. This is the size they usually display, so check how your icon looks at this small resolution. Sometimes, larger sizes can be used for a desktop, such as 32×32 or 48×48.
Transparency
If your design has a transparent background, be sure to save the file in PNG format with transparency enabled.