For online retailers using BigCommerce, the importance of visually appealing product images cannot be overstated. However, the process of editing and optimizing these images can be time-consuming and costly. In this article, we’ll explore three steps to streamline and economize your product image editing workflow on BigCommerce, helping you save valuable time and resources.
1. Integrate with AI-Powered Image Editing Tools:
Contents
Incorporating artificial intelligence (AI) into your image editing workflow can revolutionize the way you handle product images on BigCommerce. By integrating AI-powered tools, you can automate and expedite the editing process with remarkable efficiency. Here’s how:
a. Choose the Right Tool:
Select an AI-powered image editing tool that seamlessly integrates with BigCommerce. Look for features such as bulk editing, background removal, and color correction.
b. Batch Processing:
Utilize the batch processing capabilities of AI tools to edit multiple images simultaneously. This not only saves time but ensures a consistent look across your entire product catalog.
c. Automated Background Removal:
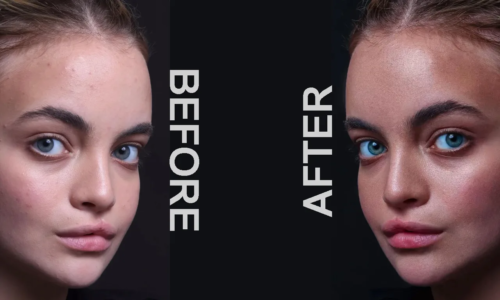
Leverage AI algorithms for automated background removal. This feature can swiftly and accurately remove backgrounds, providing clean and professional product images without manual intervention.
2. Implement a Centralized Image Library:
Efficient image management is crucial for a streamlined editing process. Establishing a centralized image library allows you to organize, access, and edit product images seamlessly. Follow these steps to implement a centralized image library on BigCommerce:
a. Cloud-Based Storage:
Choose a cloud-based storage solution to host your product images. This ensures accessibility from anywhere and facilitates collaboration among team members.
b. Integrate with BigCommerce:
Integrate your chosen cloud storage solution with BigCommerce to sync your image library. This integration simplifies the process of updating and managing images directly from your e-commerce platform.
c. Version Control:
Implement version control to keep track of image edits. This ensures that you can revert to previous versions if needed and maintain a clear record of changes made to each product image.
3. Optimize for Mobile Responsiveness:
As mobile shopping continues to rise, ensuring that your product images are optimized for mobile viewing is essential. Follow these steps to enhance mobile responsiveness for your product images:
a. Responsive Image Sizes:
Optimize your product images for various screen sizes. BigCommerce provides responsive design templates, so make sure your images adapt well to different devices without losing quality.
b. Mobile-Friendly Thumbnails:
Pay special attention to the thumbnails of your product images. These are often the first visuals users see, especially on mobile devices. Ensure they are clear, well-cropped, and enticing.
c. Test Across Devices:
Regularly test your product images on different mobile devices to ensure they load quickly and appear as intended. Address any issues promptly to provide a seamless mobile shopping experience.
Conclusion:
By integrating AI-powered image editing tools, implementing a centralized image library, and optimizing for mobile responsiveness, you can transform your product image editing workflow on BigCommerce. These steps not only save time and money but also contribute to a visually appealing and user-friendly online shopping experience. As the e-commerce landscape evolves, staying ahead with efficient image editing practices is key to maintaining a competitive edge and captivating your audience.